이번 리따배 프로젝트는 react+typescript를 이용한 로그인 프로젝트입니다.
id: admin
pw: admin
으로 로그인하면 main페이지로 이동합니다. 만약 로그인을 안한 상태로 main page로 이동을 한다면 sessionStorage에서 isLoggedin이 false인 상태이므로 모자이크 된 화면으로 보입니다.
보통 로그인하지 않은 유저가 유효한 페이지로 이동할 경우 login page로 리다이렉트 시켜 main페이지로의 이동을 막지만 잡플래닛에서 로그인 하지 않은 사용자의 리뷰 서칭을 막는 화면을 보고 따라 만들어봤습니다.
하지만 위 프로젝트의 문제는 main페이지에서 개발자도구로 들어가 모자이크를 해주는 css를 없애면 본문이 보인다는 것 입니다.
이는 로그인 하지 않은 사용자는 api를 호출하지 않도록 조건을 넣는다면 해결될 것으로 생각합니다.
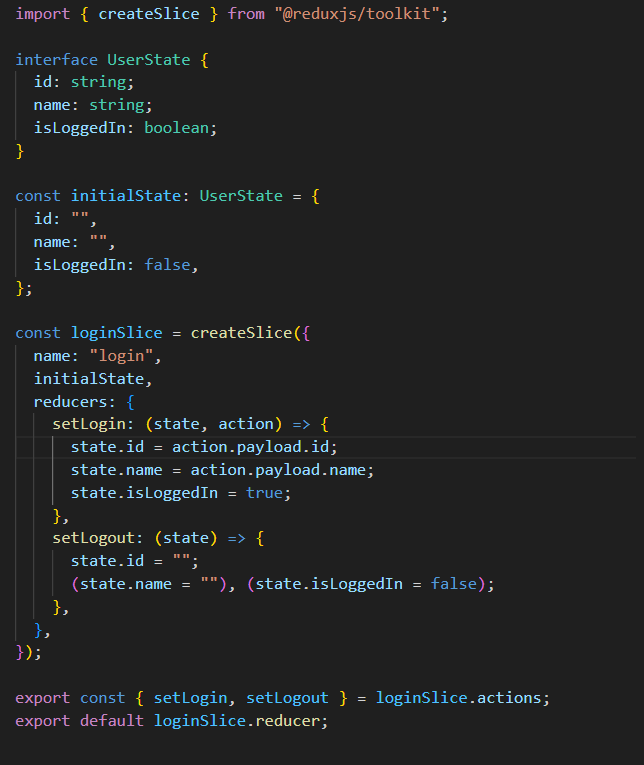
loginSlice.ts

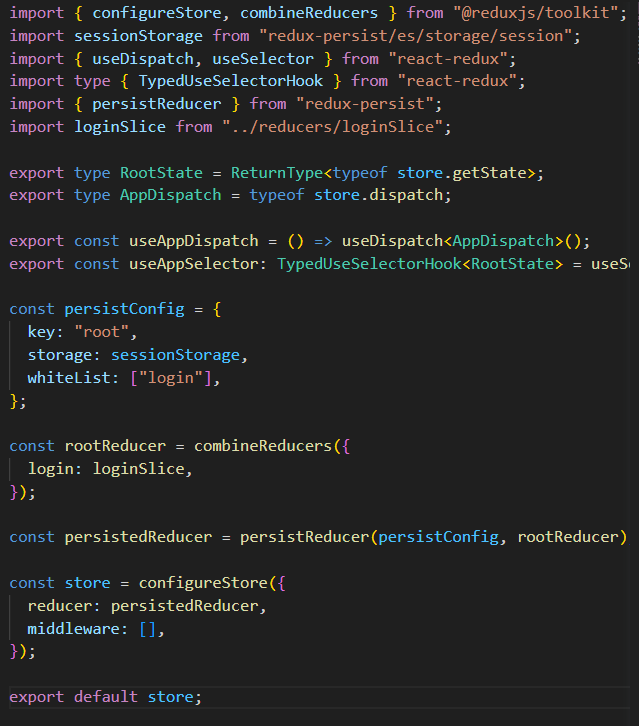
store.ts

'프로젝트' 카테고리의 다른 글
| [리액트 따라하며 배우기] 스도쿠 프로젝트 1편 (0) | 2023.06.19 |
|---|---|
| 소셜미디어 프로젝트 도연피디아 (0) | 2023.01.10 |
| 운동 선수 순위권 출력 프로젝트 (0) | 2022.12.13 |
| Figma -> React 프로젝트 로그인 페이지 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 대쉬보드 퍼블리싱 (0) | 2022.12.12 |
