이 프로젝트는 프로토타입으로 제작되어 기능에 초점을 두고 개발하였습니다.
이번 프로젝트 설명엔 자세한 코드설명이 들어가지 않습니다.
의뢰를 받고 제작중인 프로젝트라 코드를 개방적으로 보여줄 수 없습니다.
개발기간 : 2022-11-15 ~ 진행중
language : TypeScript
font-end : React
back-end : node
database: mysql2
deploy : git-pages, firebase function

체육대회에서 배드민턴종목 중 선수들의 정보와 선수들의 대결 기록을 통해 순위권을 예측해주는 것이 프로젝트의 목적입니다. 순위권은 page-rank알고리즘과 deep-learning을 기반으로 정하게됩니다.
page-rank알고리즘은 nba선수 page-rank 알고리즘에 따라 구현했고 deep-learning은 만들어진 api를 호출하여 계산된 데이터를 받아 사용합니다.
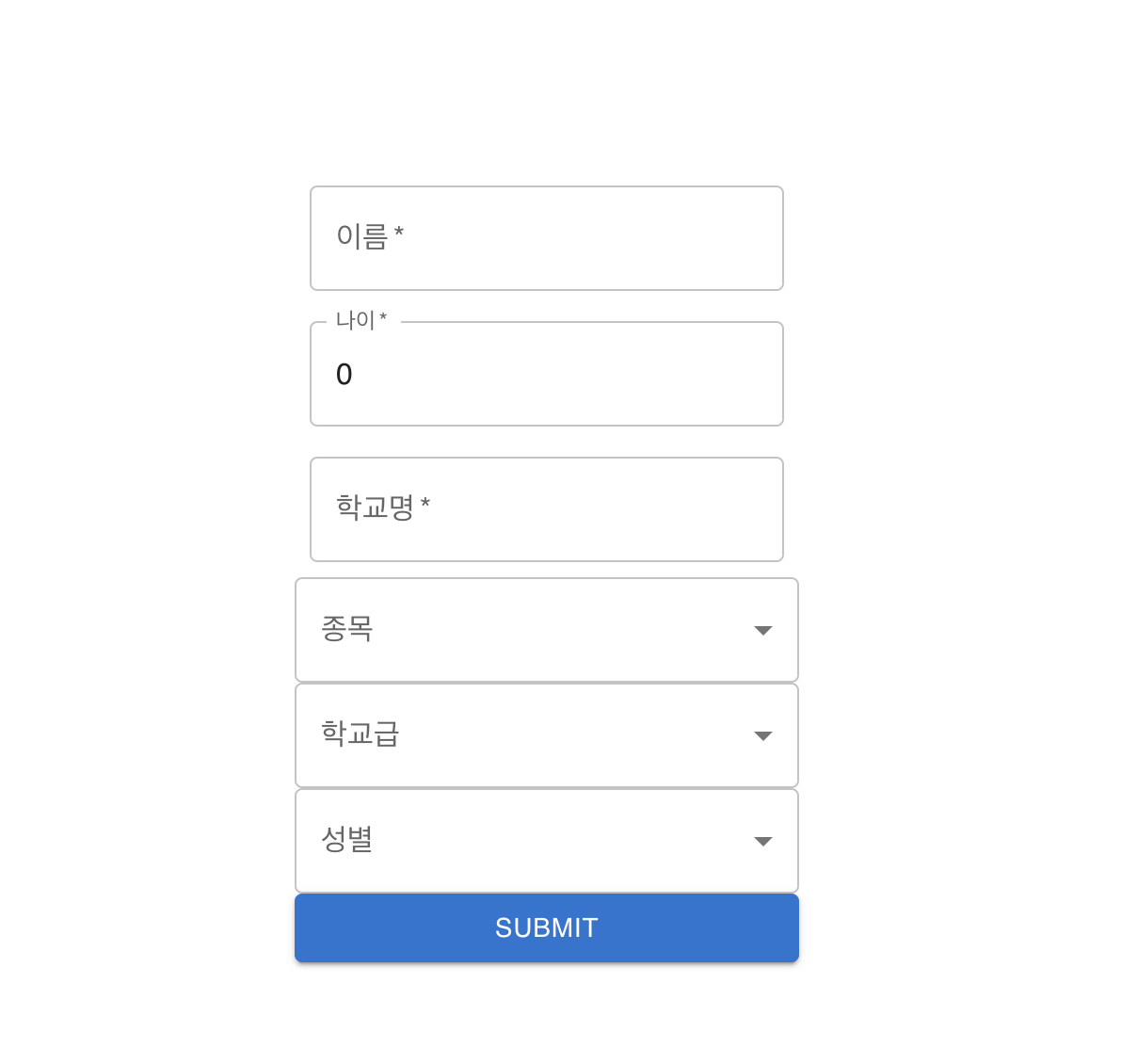
1. 개인정보입력

기본적인 선수 정보를 입력해 데이터베이스에 저장해줍니다.

이름, 나이, 학교명, 종목, 학교급, 성별을 입력하고 나머지는 null값이 들어가게 됩니다.
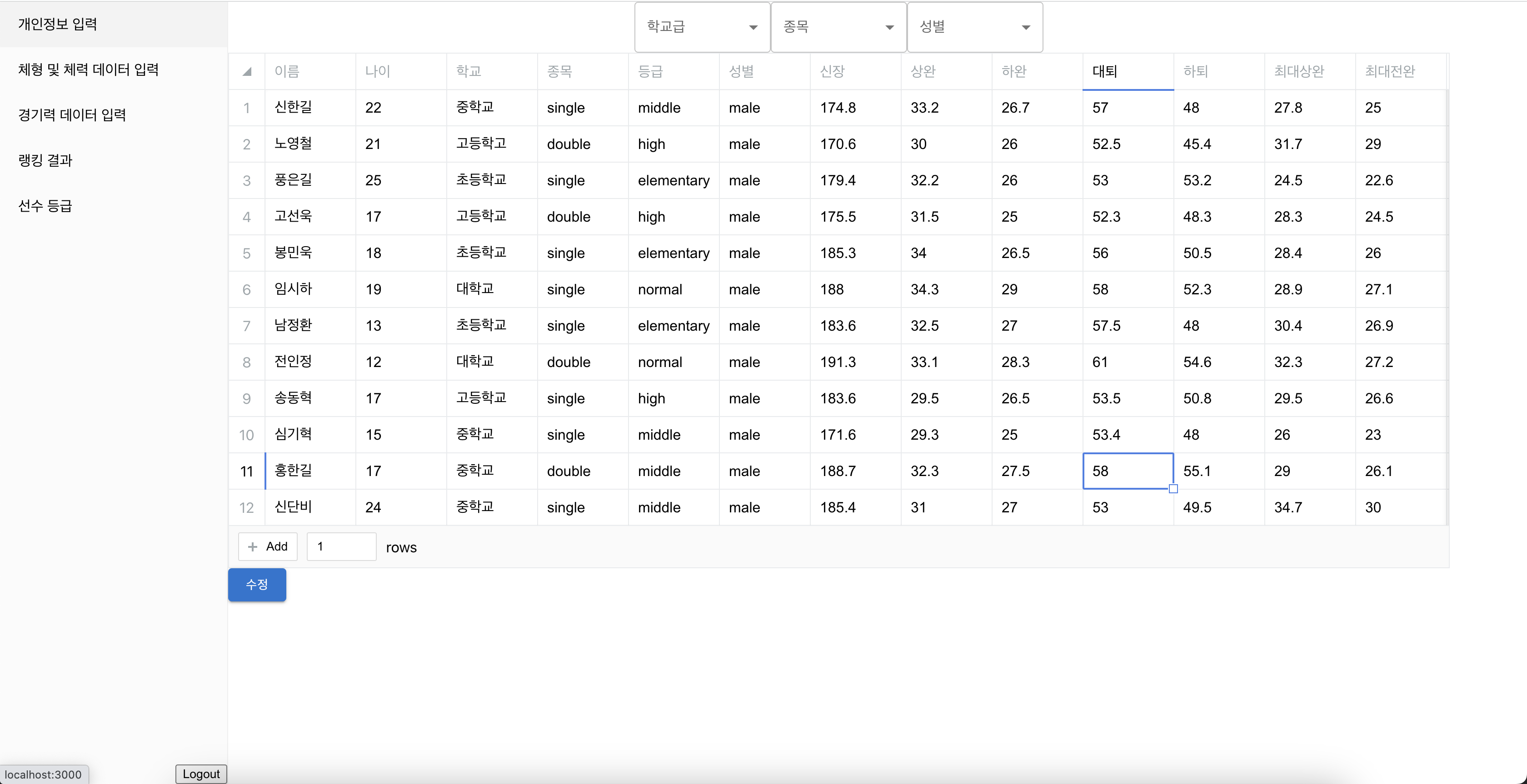
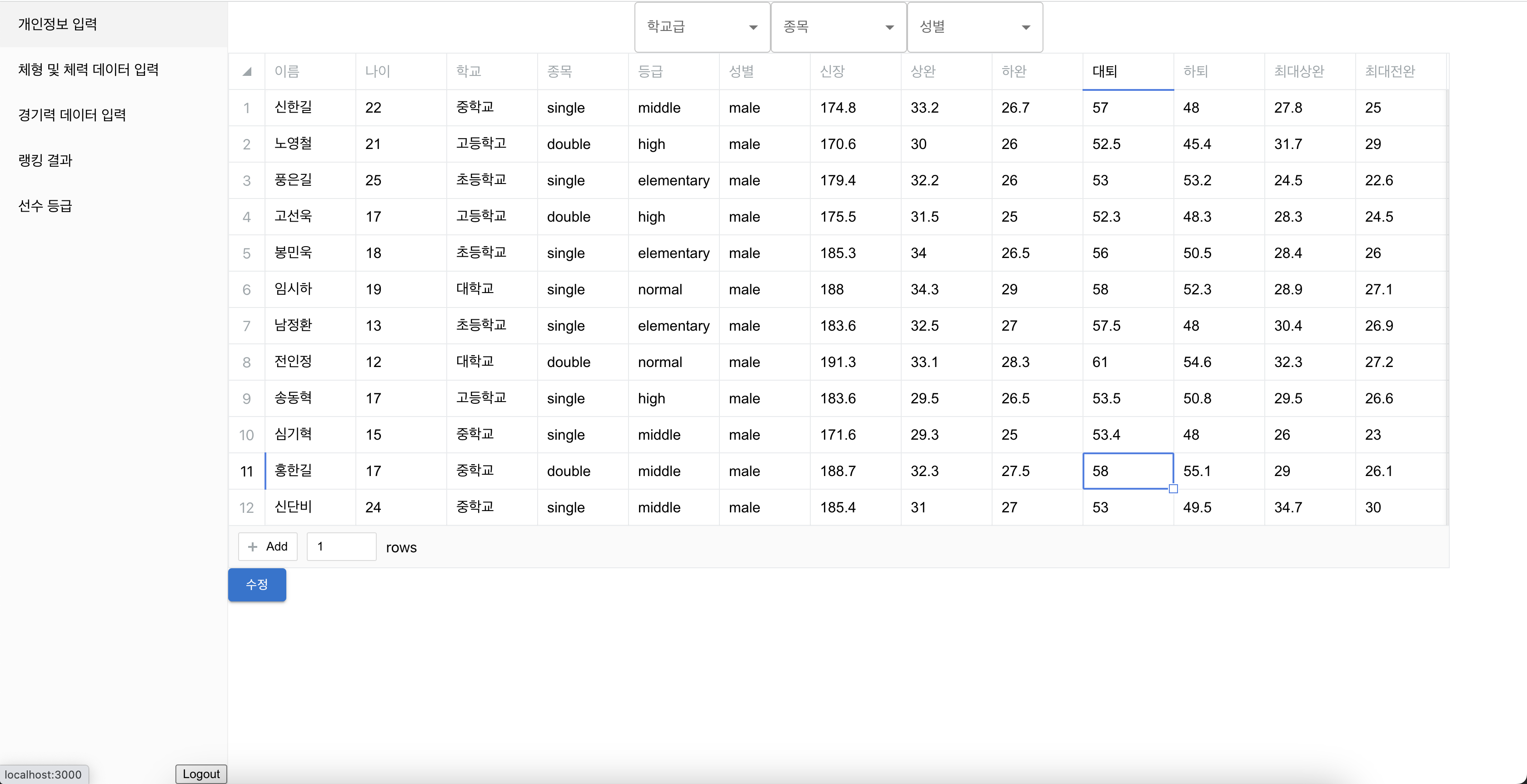
2. 체형 및 체력 데이터 입력

위에서 입력한 데이터 이외의 값 부위별 근육량 등 이 null값으로 입력된다. 때문에 체형 및 체력 데이터입력에서 나머지 값들을 입력해줘야합니다.
react-dashboard-sheet 라이브러리를 사용해 표를 만들었으며 표에서 변경된 값에 따라 데이터베이스에 CRUD명령을 수행하게 됩니다.
또 학교급, 종목, 성별을 기준으로 출력한 데이터의 값을 filter해서 보여주게 됩니다.
3. 경기력 데이터입력

대회이름, 종목, 학교급, 성별을 입력하면 이전에 시행했던 대회의 기록을 출력하게 됩니다.
이때의 대회기록과 추가할 대회기록들을 기록할 수 있습니다.
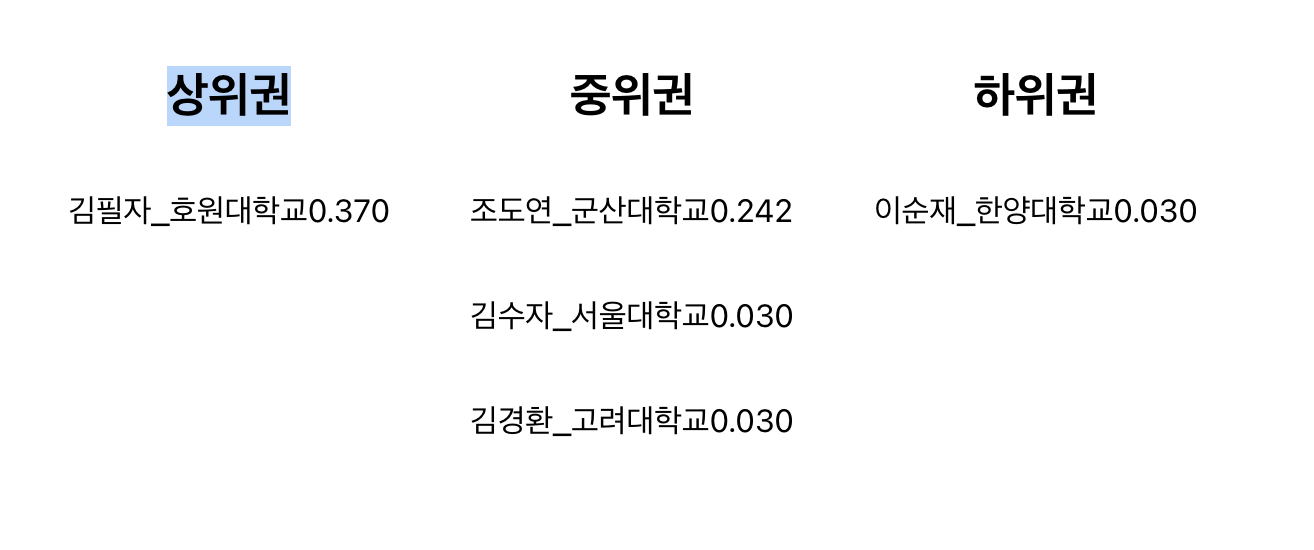
4.랭킹결과

3번 경기력 데이터에서 입력된 데이터를 기반으로 page-rank 계산을 진행합니다.
Google PageRank: A New Metric for Gauging NBA Team Quality
This article describes a new metric for measuring NBA team quality strength and then contrasts it with traditional methods.
www.samford.edu
위 글을 기반으로 페이지랭크 계산을 진행했습니다.
10%상위권 10%하위권 80%중위권으로 나뉘어 출력하게 됩니다.
5.선수등급
- 개발중에 있습니다.
'프로젝트' 카테고리의 다른 글
| 간단한 로그인 프로젝트 (redux-toolkit, sessiontStorage) (0) | 2023.06.06 |
|---|---|
| 소셜미디어 프로젝트 도연피디아 (0) | 2023.01.10 |
| Figma -> React 프로젝트 로그인 페이지 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 대쉬보드 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 원페이지 사이트 홈 퍼블리싱 (0) | 2022.12.12 |
