
피그마 community에서 본 dashboard 디자인을 리액트로 퍼블리싱했습니다.
개발 포인트는 네비게이션바 아래 오른쪽에 위치한 테마 변경 버튼과
active deposits와 closed deposits를 하나의 컴포넌트로 작성후 재사용했다는 것입니다.
그리고 내부 요소들 또한 하나의 컴포넌트로 만들어졌고 모두 재사용되었습니다.
깃허브 저장소 : https://github.com/jdy0120/frontendproject/tree/master/depositespage
GitHub - jdy0120/frontendproject
Contribute to jdy0120/frontendproject development by creating an account on GitHub.
github.com

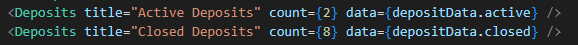
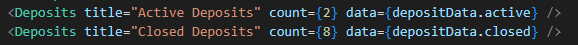
active deposits과 closed deposits를 출력하는 컴포넌트입니다.

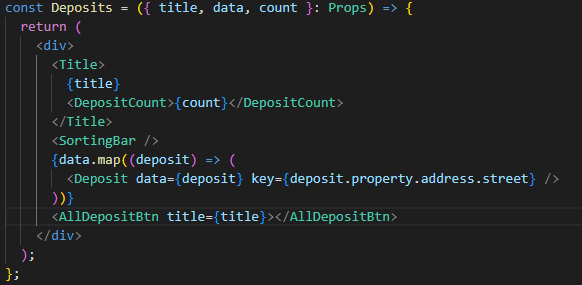
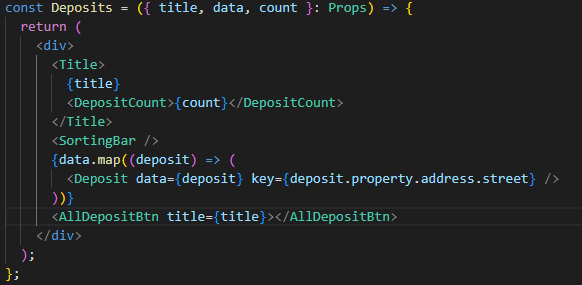
deposit안에 있는 요소들을 출력해주는 컴포넌트입니다.
'프로젝트' 카테고리의 다른 글
| 운동 선수 순위권 출력 프로젝트 (0) | 2022.12.13 |
|---|---|
| Figma -> React 프로젝트 로그인 페이지 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 원페이지 사이트 홈 퍼블리싱 (0) | 2022.12.12 |
| [리액트 따라하며 배우기] 간단한 투두리스트2 Redux 적용하기 React+typescript (0) | 2022.12.12 |
| 리그오브레전드 팀나누기 프로젝트 (0) | 2022.12.10 |

피그마 community에서 본 dashboard 디자인을 리액트로 퍼블리싱했습니다.
개발 포인트는 네비게이션바 아래 오른쪽에 위치한 테마 변경 버튼과
active deposits와 closed deposits를 하나의 컴포넌트로 작성후 재사용했다는 것입니다.
그리고 내부 요소들 또한 하나의 컴포넌트로 만들어졌고 모두 재사용되었습니다.
깃허브 저장소 : https://github.com/jdy0120/frontendproject/tree/master/depositespage
GitHub - jdy0120/frontendproject
Contribute to jdy0120/frontendproject development by creating an account on GitHub.
github.com

active deposits과 closed deposits를 출력하는 컴포넌트입니다.

deposit안에 있는 요소들을 출력해주는 컴포넌트입니다.
'프로젝트' 카테고리의 다른 글
| 운동 선수 순위권 출력 프로젝트 (0) | 2022.12.13 |
|---|---|
| Figma -> React 프로젝트 로그인 페이지 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 원페이지 사이트 홈 퍼블리싱 (0) | 2022.12.12 |
| [리액트 따라하며 배우기] 간단한 투두리스트2 Redux 적용하기 React+typescript (0) | 2022.12.12 |
| 리그오브레전드 팀나누기 프로젝트 (0) | 2022.12.10 |
