Figma
Created with Figma
www.figma.com
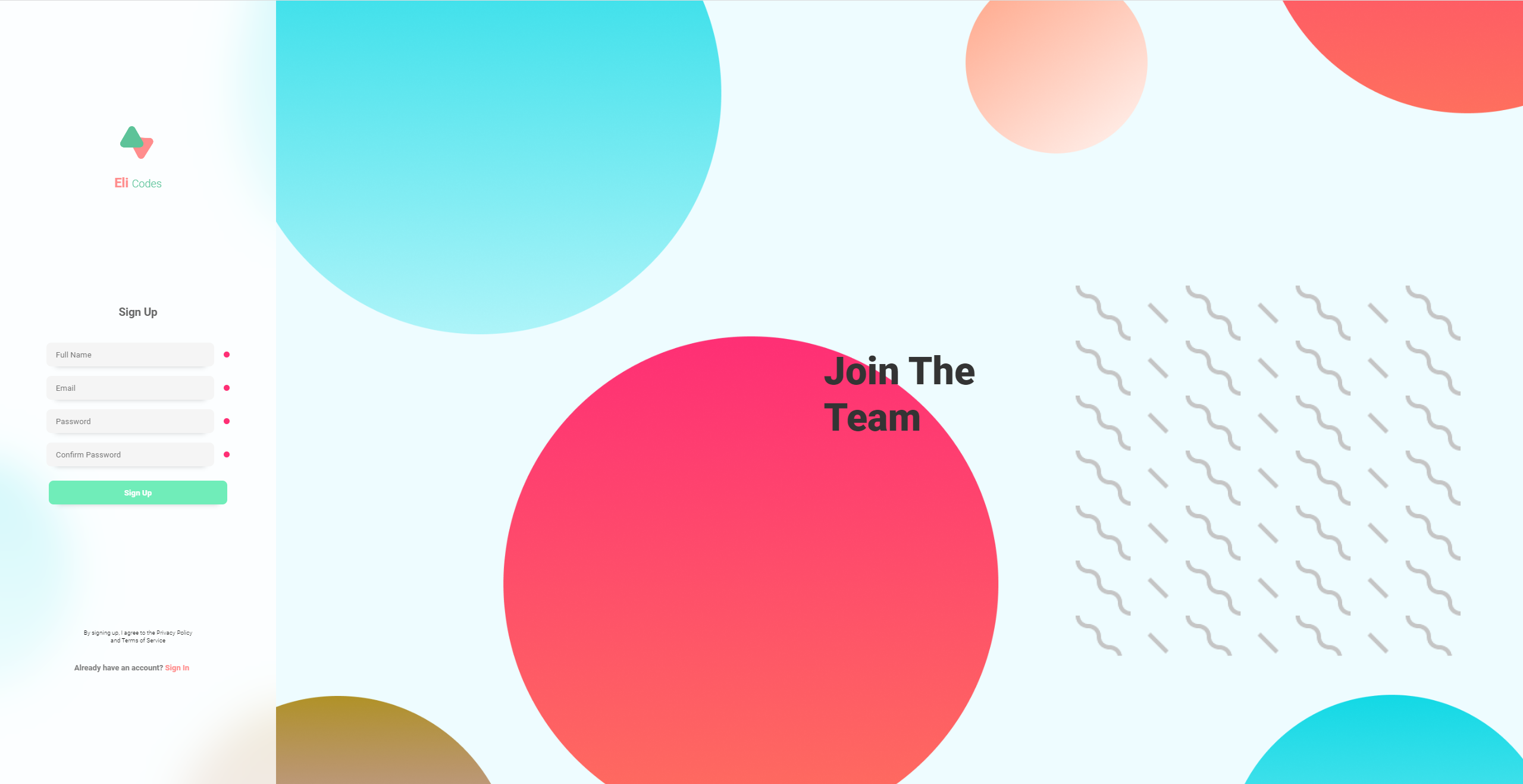
위 피그마 디자인을 퍼블리싱했습니다.

개발 포인트
1. input 태그의 invalid,valid,focus 효과주기
const Status = styled.div`
height: 10px;
width: 10px;
background: #9d9d9d;
border-radius: 10px;
margin-left: 1rem;
${StyledInput}:invalid + & {
background: #fe2f75;
}
${StyledInput}:focus + & {
background: #ffa689;
}
${StyledInput}:valid + & {
background: #70edb9;
}
`;4개의 input태그 오른쪽에 있는 빨간점이 input태그를 focus하면 주황색, input에 입력된 값이 invalid이면 빨간색, valid하면 초록색으로 변하게 퍼블리싱했습니다.
이외에 특별한 포인트는 없습니다.
'프로젝트' 카테고리의 다른 글
| 소셜미디어 프로젝트 도연피디아 (0) | 2023.01.10 |
|---|---|
| 운동 선수 순위권 출력 프로젝트 (0) | 2022.12.13 |
| Figma -> React 프로젝트 대쉬보드 퍼블리싱 (0) | 2022.12.12 |
| Figma -> React 프로젝트 원페이지 사이트 홈 퍼블리싱 (0) | 2022.12.12 |
| [리액트 따라하며 배우기] 간단한 투두리스트2 Redux 적용하기 React+typescript (0) | 2022.12.12 |
