최근 포트폴리오 웹사이트를 만드는 중 문제가 생겨 애를 먹었습니다.
제가 운영하는 유튜브 채널의 데이터를 받아오기 위해 axios를 사용하는데

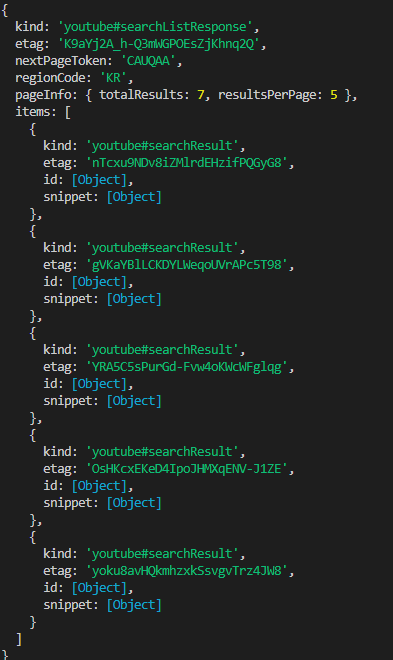
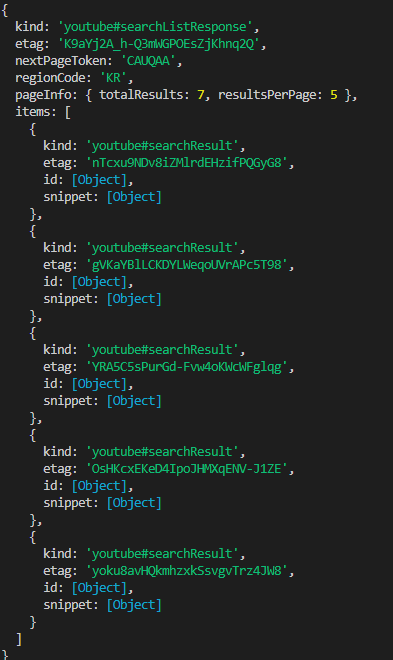
이렇게 정상적으로 글자가 나오지 않고

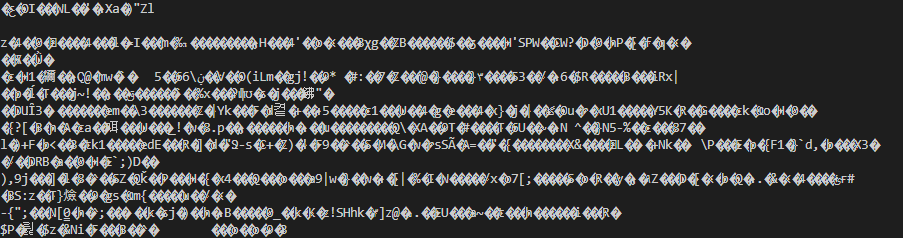
위 사진처럼 글자가 깨지는 현상이 있었습니다.

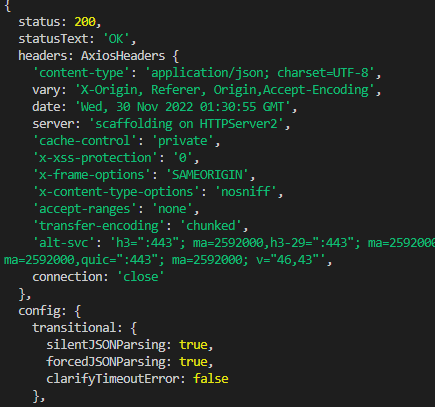
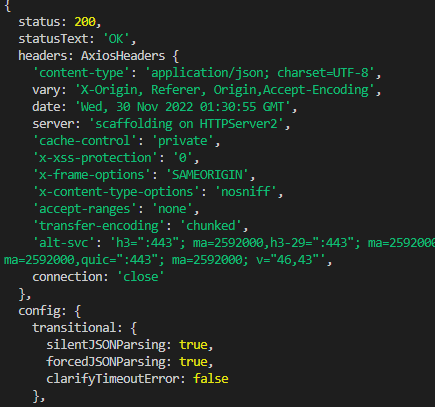
status나 statusText,headers 등 대체적으로 모든 데이터가 제대로 들어왔으나 정작 중요한 response.data는 깨짐현상이 발생했습니다.
axios가 아닌 fetch를 써도 정상적인 데이터가 나오지 않았습니다.
구글에 한글로 문제를 검색해도 한글 깨짐현상만 나올 뿐 근본적인 해결책을 찾지 못했습니다.
하지만 영어로 검색하니 바로 해결책이 나오더군요.
Error response data nodejs · Issue #5298 · axios/axios
Describe the bug ` var axios = require('axios'); var data = JSON.stringify({ "production_status": "", "package_status": [], "extra_status_reason": []...
github.com
const header: AxiosRequestConfig<any> = {
headers: { Accept: "application/json", "Accept-Encoding": "identity" },
};
const res = await axios.get(`url`,header);위처럼 headers 값에 "Accept-Encoding": "identity"를 추가 했더니 올바른 데이터가 출력됐습니다.
Accept-Encoding - HTTP | MDN
The Accept-Encoding request HTTP header indicates the content encoding (usually a compression algorithm) that the client can understand. The server uses content negotiation to select one of the proposals and informs the client of that choice with the Conte
developer.mozilla.org
mdn을 요약하자면 서버에게 압축하지 않은 데이터로 받겠다고 요청하는 것이라고 합니다.
유튜브에서 api를 호출하게 될 경우 데이터양이 너무 방대해질 것을 우려해 압축한 상태로 데이터를 보내주는 것 같습니다.
'React js' 카테고리의 다른 글
| React + axios를 사용하여 공공데이터 휴일 호출하고 출력하기 (feat.postman) (0) | 2022.12.06 |
|---|---|
| 리액트 .env를 이용해 중요한 키를 숨기자 (feat. API key) (0) | 2022.11.30 |
| cra없이 리액트 프로젝트 생성하기 두번째 파일구성 알아보기 (0) | 2022.11.28 |
| cra없이 react 프로젝트 설정하기(feat. webpack,babel) (0) | 2022.11.26 |
| 리액트 전역상태관리 라이브러리 Redux를 알아보고 사용해보자 (0) | 2022.11.24 |
최근 포트폴리오 웹사이트를 만드는 중 문제가 생겨 애를 먹었습니다.
제가 운영하는 유튜브 채널의 데이터를 받아오기 위해 axios를 사용하는데

이렇게 정상적으로 글자가 나오지 않고

위 사진처럼 글자가 깨지는 현상이 있었습니다.

status나 statusText,headers 등 대체적으로 모든 데이터가 제대로 들어왔으나 정작 중요한 response.data는 깨짐현상이 발생했습니다.
axios가 아닌 fetch를 써도 정상적인 데이터가 나오지 않았습니다.
구글에 한글로 문제를 검색해도 한글 깨짐현상만 나올 뿐 근본적인 해결책을 찾지 못했습니다.
하지만 영어로 검색하니 바로 해결책이 나오더군요.
Error response data nodejs · Issue #5298 · axios/axios
Describe the bug ` var axios = require('axios'); var data = JSON.stringify({ "production_status": "", "package_status": [], "extra_status_reason": []...
github.com
const header: AxiosRequestConfig<any> = {
headers: { Accept: "application/json", "Accept-Encoding": "identity" },
};
const res = await axios.get(`url`,header);위처럼 headers 값에 "Accept-Encoding": "identity"를 추가 했더니 올바른 데이터가 출력됐습니다.
Accept-Encoding - HTTP | MDN
The Accept-Encoding request HTTP header indicates the content encoding (usually a compression algorithm) that the client can understand. The server uses content negotiation to select one of the proposals and informs the client of that choice with the Conte
developer.mozilla.org
mdn을 요약하자면 서버에게 압축하지 않은 데이터로 받겠다고 요청하는 것이라고 합니다.
유튜브에서 api를 호출하게 될 경우 데이터양이 너무 방대해질 것을 우려해 압축한 상태로 데이터를 보내주는 것 같습니다.
'React js' 카테고리의 다른 글
| React + axios를 사용하여 공공데이터 휴일 호출하고 출력하기 (feat.postman) (0) | 2022.12.06 |
|---|---|
| 리액트 .env를 이용해 중요한 키를 숨기자 (feat. API key) (0) | 2022.11.30 |
| cra없이 리액트 프로젝트 생성하기 두번째 파일구성 알아보기 (0) | 2022.11.28 |
| cra없이 react 프로젝트 설정하기(feat. webpack,babel) (0) | 2022.11.26 |
| 리액트 전역상태관리 라이브러리 Redux를 알아보고 사용해보자 (0) | 2022.11.24 |
